Vue, Tailwind a Nuxt: Moderní Tech Stack pro vývoj webových aplikací
Vue 3: Flexibilní a dynamický JavaScriptový framework pro špičkové aplikace
Vue.js je progresivní JavaScriptový framework pro tvorbu uživatelských rozhraní. Vue 3 je nejnovější verze tohoto frameworku a přináší mnoho vylepšení, která opět zlepšují výkon a usnadňují vývoj.
Proč je Vue 3 dnes tak populární?
Vue se stal oblíbeným mezi vývojáři díky své kombinaci jednoduchosti, flexibility a výkonu. Jeho intuitivní a snadno použitelný design umožňuje rychlý start i začátečníkům, zatímco pokročilé funkce, jako je Composition API, poskytují zkušeným vývojářům nástroje pro vytváření složitých aplikací. Vue 3 je navíc vysoce modulární a umožňuje vývojářům snadno přidávat a spravovat různé funkce bez nutnosti složitých konfigurací. To vše činí vývoj rychlejším a efektivnějším, což je v dnešním dynamickém technologickém prostředí zásadní.
Díky Vue můžeme vytvářet esteticky přitažlivé a vysoce interaktivní aplikace. S jeho reaktivní povahou a schopností hladce integrovat CSS a JavaScriptové animace můžeme snadno implementovat složité vizuální efekty a reagovat na uživatelské interakce v reálném čase. Všechny tyto přednosti nám dávají možnost vytvářet nejen funkční, ale i vizuálně vyladěné aplikace, které mohou významně zlepšit uživatelský zážitek a zvýšit angažovanost uživatelů, a to vše bez nutnosti kompromisů na straně výkonu nebo flexibility aplikace.
Tailwind CSS: Moderní stylování pro každého
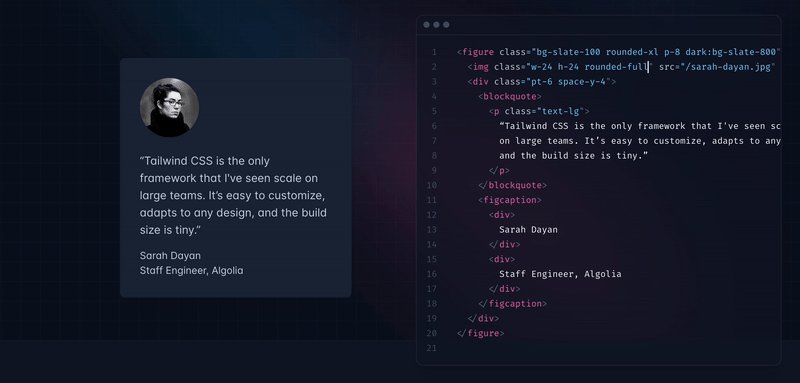
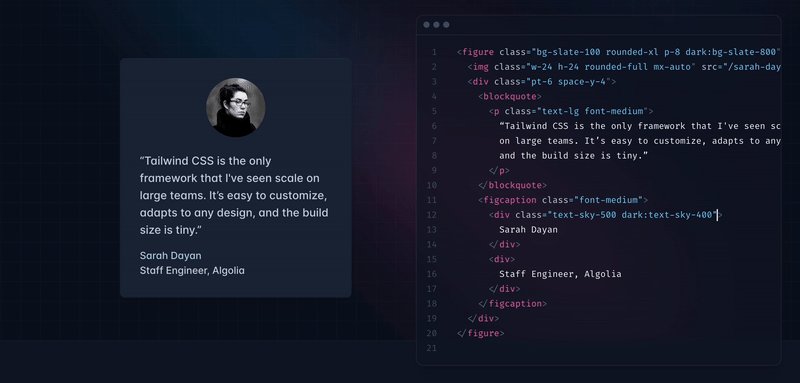
Tailwind CSS je moderní nástroj pro stylování webových stránek, který se liší od tradičních metod. Místo psaní vlastních stylů v souborech CSS, Tailwind poskytuje hotové třídy, které lze snadno přidávat přímo do HTML kódu. Tyto třídy pak umožňují rychle a efektivně aplikovat různé styly, jako jsou barvy, rozložení a typografie, na jednotlivé prvky na stránce. Mezi vývojáři je oblíbený pro svou jednoduchost, efektivitu a schopnost rychle vytvářet krásné a konzistentní designy.
Co je Tailwind CSS a jak funguje?
Tailwind CSS je utility-first CSS framework, což znamená, že nabízí spoustu malých, jednoduchých tříd, které lze kombinovat k vytvoření složitějších designů. Namísto psaní vlastních stylů pro každý prvek můžete použít hotové třídy, jako je bg-blue-500 pro modré pozadí nebo text-center pro zarovnání textu na střed. To zjednodušuje celý proces stylování a urychlí vývoj.

Proč je Tailwind CSS tak oblíbený?
- Rychlost a efektivita: Díky hotovým třídám můžete rychle vytvářet a upravovat designy, aniž byste museli psát vlastní CSS kód. To šetří čas a umožňuje se více soustředit na samotný obsah a funkčnost webu.
- Konzistentní design: Všechny prvky na stránce budou mít jednotný vzhled, což je důležité pro profesionální a přitažlivý design. Využitím předem definovaných tříd je snadné udržet konzistentní styl napříč celým webem.
- Responzivní design: Tailwind CSS samozřejmě myslí i na mobilní zařízení. Má vestavěné třídy pro vytváření responzivních designů. Vaše webová aplikace bude vypadat skvěle na mobilních zařízeních, tabletech i počítačích.